วันศุกร์ที่ 22 ตุลาคม พ.ศ. 2553
วันเสาร์ที่ 2 ตุลาคม พ.ศ. 2553
การใช้สื่อประสม สำหรับออกแบบเว็บไซต์
ใช้เพื่อสร้างสีสันในส่วนของโลโก้ (LOGO Animated)
Interactive คลิกแล้วใหญ่ขึ้น อยู่ที่ปุ่มต่างๆ แถบเมนูนำทาง
วิเคราะห์ว่าเว็บมีภาพเคลื่อนไหวมั้ย มีลักษณะอย่างไร
ใช้เป็น Intro เพื่อดึงดูดให้คนสนใจ
5.2 การใช้วีดีโอคลิป
ใช้เป็น Flash video เลย
Youtube embed
Plugin Program ต่าง ๆ
5.3 การใช้เสียง
เว็บที่เกี่ยวกับข่าว หรือไม่เกี่ยวกับบันเทิงก็ไม่ควรมี
หรือถ้ามี ควรมีปุ่มในการ เปิด / ปิด เสียง หรือมี Volumn ให้ปรับเสียง
หรือมีเสียงเฉพาะบางหมวดหมู่
เขียนโดย Thanapa-MMD
การใช้ตัวอักษร และภาพกราฟฟิก
เข้ม พื้น อ่อน/กลาง
กลาง พื้น เข้ม/อ่อน
อ่อน พื้น เข้ม/กลาง
4.2 ลักษณะตัวอักษร
html (css) การกำหนดสีด้วยภาษาคอมพิวเตอร์ โดยการเขียนโปรแกรม
ฟอนต์มาตรฐานที่ใช้กับหน้าเว็บ Ms san serif , Arial , Geneva , Helvetija 14-20 pt ซึ่งอ่านง่าย
ฟอนต์ตัวอักษรของ HTML ที่ใช้การได้แน่นอนกับบราวเซอร์ในเครื่องคอมพิวเตอร์ประเภทต่าง ๆ มีจำนวนจำกัด ดังนี้
ฟอนต์สำหรับเครื่องพีซี ได้แก่ Verdana , Arisl , Helvetica , Courier New , Palatino และ Times New Roman ส่วนภาษาไทย ก็น่าจะเป็น MS Sans Serif หรือ Cordia UPC พูดง่าย ๆ ก็คือฟอนต์ที่เป็นมาตรฐานในวินโดว์นั่นเอง
ฟอนต์สำหรับยูนิกซ์ ได้แก่ Helvetica , Courier , Palation , Times , Verdana และ Arial (ผู้ใช้เครื่องแมค ได้ฟอนต์สองแบบหลังสุดนี้ มาจากโปรแกรมอินเทอร์เน็ตเอ็กซ์พลอเรอร์ 4.0 หรือ จากการ ดาวน์โหลด จากเว็บไซต์ของไมโครซอฟท์)
ถ้าเป็นหัวข้ออาจกำหนดความเด่นชัด เช่น หนา เอียง ขีดเส้นใต้ ตัวกระพิบ
4.3 จำนวนของภาพกราฟฟิก
ภาพที่ใช้ประกอบในเว็บไซต์
ขึ้นอยู่กับความเหมาะสมของเนื้อหา
อาจเป็นการใช้กับภาพหนึ่งภาพ เช่น หนึ่งภาพหนึ่งเรื่อง
4.4 ตำแหน่งในการวางภาพ
ควรจะอยู่ด้านซ้าย ขวา หรือกลาง ขึ้นอยู่กับเนื้อหาของเรา
มองจากซ้ายไปขวา
4.5 ขนาดของภาพ , ขนาดของไฟล์ภาพ
JPEG , GIF , PNG , FLASH
มีผลต่อการโหลดหน้าเว็บไซด์
เขียนโดย Thanapa-MMD
จิตวิทยาเกี่ยวกับสี
ความรู้สึกที่คนส่วนใหญ่มีต่อสีต่างๆ
 สีฟ้า ให้ความรู้สึกสงบ สุขุม สุภาพ หนักแน่น เคร่งขรึม เอาการเอางาน ละเอียด รอบคอบ สง่างาม มีศักดิ์ศรี สูงศักดิ์ เป็นระเบียบถ่อมตน
สีฟ้า ให้ความรู้สึกสงบ สุขุม สุภาพ หนักแน่น เคร่งขรึม เอาการเอางาน ละเอียด รอบคอบ สง่างาม มีศักดิ์ศรี สูงศักดิ์ เป็นระเบียบถ่อมตน สามารถลดความตื่นเต้น และช่วยทำให้มีสมาธิ แต่ถ้ามีสีน้ำเงินเข้มเกินไป ก็จะทำให้รู้สึกซึมเศร้าได้
 สีเขียว เป็นสีในวรรณะเย็น จะสร้างความรู้สึกเย็นสบาย ใช้เป็นสีที่ช่วยผ่อนคลายความเครียดได้ ให้ความรู้สึก สงบ เงียบ ร่มรื่น ร่มเย็น การพักผ่อน การผ่อนคลาย ธรรมชาติ ความปลอดภัย ปกติ ความสุข ความสุขุม เยือกเย็น
สีเขียว เป็นสีในวรรณะเย็น จะสร้างความรู้สึกเย็นสบาย ใช้เป็นสีที่ช่วยผ่อนคลายความเครียดได้ ให้ความรู้สึก สงบ เงียบ ร่มรื่น ร่มเย็น การพักผ่อน การผ่อนคลาย ธรรมชาติ ความปลอดภัย ปกติ ความสุข ความสุขุม เยือกเย็น  สีเหลือง เป็นสีแห่งความเบิกบาน เร้าอารมณ์ และเรียกร้องความสนใจ ให้ความรู้สึกแจ่มใส ความสดใส ความร่าเริง ความเบิกบานสดชื่น ชีวิตใหม่ ความสด ใหม่ ความสุกสว่าง การแผ่กระจาย อำนาจบารมี
สีเหลือง เป็นสีแห่งความเบิกบาน เร้าอารมณ์ และเรียกร้องความสนใจ ให้ความรู้สึกแจ่มใส ความสดใส ความร่าเริง ความเบิกบานสดชื่น ชีวิตใหม่ ความสด ใหม่ ความสุกสว่าง การแผ่กระจาย อำนาจบารมี ให้ลองสังเกตดูว่า วันที่ท้องฟ้ามืดครื้มปราศจากแสงแดด เราจะรู้สึกหงอยเหงา หดหู่ แต่พอมีแสงแดด ท้องฟ้าสว่าง มีสีเหลือง เราจะรู้สึกมีชีวิตชีวาขึ้น
 สีแดง เป็นสีที่สร้างความตื่นเต้น และกระตุ้นสมอง สีแดงปานกลางแสดงถึงความมีสุขภาพดี ความมีชีวิต ความรัก ความสำคัญ ความอุดมสมบูรณ์ ความมั่งคั่ง
สีแดง เป็นสีที่สร้างความตื่นเต้น และกระตุ้นสมอง สีแดงปานกลางแสดงถึงความมีสุขภาพดี ความมีชีวิต ความรัก ความสำคัญ ความอุดมสมบูรณ์ ความมั่งคั่ง สีแดงจัดมีความหมายแฝงด้านกามารมณ์ นอกจากนี้สีแดงยังสร้างความรู้สึกรุนแรง ให้ความรู้สึกร้อน กระตุ้น ท้าทาย เคลื่อนไหว ตื่นเต้น เร้าใจ มีพลัง มันจะใช้กันกรณีที่เกี่ยวกับความตื่นเต้น หรืออันตราย
 สีม่วง
สีม่วงให้ความรู้สึก มีเสน่ห์ น่าติดตาม เร้นลับ ซ่อนเร้น มีอำนาจ มีพลังแฝงอยู่ ความรัก ความเศร้า ความผิดหวัง ความสงบ ความสูงศักดิ์
เป็นสีที่ปลอบโยน และช่วยลดความเครียด แต่เดิมสีม่วงได้มาจากสัตว์มีกระดอง,เปลือก ในทะเลเมดิเตอร์เรเนียน มีชื่อว่า Purpura จึงได้ชื่อภาษาอังกฤษว่า Purple
 สีส้ม ให้ความรู้สึก ร้อน ความอบอุ่น ความสดใส มีชีวิตชีวา วัยรุ่น ความคึกคะนอง การปลดปล่อย ความเปรี้ยว การระวัง
สีส้ม ให้ความรู้สึก ร้อน ความอบอุ่น ความสดใส มีชีวิตชีวา วัยรุ่น ความคึกคะนอง การปลดปล่อย ความเปรี้ยว การระวัง เป็นสีที่เร้าความรู้สึก ปรกติควรใช้แต่น้อยเมื่อเทียบกับสีอื่น สังเกตว่าคนที่อยู่ในห้องสีส้มจะอยู่ได้ไม่นาน
 สีน้ำตาล ให้ความรู้สึกอบอุ่น ได้พักผ่อน แต่ควรใช้ร่วมกับสีส้ม เหลือง หรือสีทอง เพราะถ้าใช้สีน้ำตาลเพียงสีเดียว อาจทำให้เกิดความรู้สึกหดหู่ได้
สีน้ำตาล ให้ความรู้สึกอบอุ่น ได้พักผ่อน แต่ควรใช้ร่วมกับสีส้ม เหลือง หรือสีทอง เพราะถ้าใช้สีน้ำตาลเพียงสีเดียว อาจทำให้เกิดความรู้สึกหดหู่ได้  สีเทา ให้ความรู้สึก เศร้า อาลัย ท้อแท้ ความลึกลับ ความหดหู่ ความชรา ความสงบ ความเงียบ สุภาพ สุขุม ถ่อมตน
สีเทา ให้ความรู้สึก เศร้า อาลัย ท้อแท้ ความลึกลับ ความหดหู่ ความชรา ความสงบ ความเงียบ สุภาพ สุขุม ถ่อมตน สีนี้มีข้อดีคือทำให้เย็น แต่สร้างความสร้างความรู้สึกหม่นหมองได้ ควรใช้ร่วมกับสีที่มีชีวิต โทนสว่างอย่างน้อยหนึ่งสี
 สีขาว ให้ความรู้สึก บริสุทธิ์ สะอาด สดใส เบาบาง อ่อนโยน เปิดเผย การเกิด ความรัก ความหวัง ความจริง ความเมตตา ความศรัทธา ความดีงาม
สีขาว ให้ความรู้สึก บริสุทธิ์ สะอาด สดใส เบาบาง อ่อนโยน เปิดเผย การเกิด ความรัก ความหวัง ความจริง ความเมตตา ความศรัทธา ความดีงาม ที่มา http://www.hellomyweb.com/index.php/main/content/110
หลักการใช้สีและการออกแบบเว็บไซต์
3.1 จำนวนของสีหลัก
สีหลัก ให้เลือกตาม Concept + Mood Tone หรือ Theme เพื่อแสดงให้ถึงภาพลักษณ์
การใช้สีแต่ละครั้งควรใช้สีโทนเดียวในภาพทั้งหมด เพราะจะทำให้ภาพความเป็นอันหนึ่งอันเดียวกัน (เอกภาพ) กลมกลืน มีแรงจูงใจให้คล้อยตามได้มาก
แต่ถ้าต้องการใช้หลายสีโดยหลักการทั่วไป ใช้อัตราส่วน 80% ต่อ 20% ของโทนสี คือ ถ้าใช้สีโทนร้อน 80% สีโทนเย็นก็ 20% เป็นต้น ซึ่งการใช้แบบนี้สร้างจุดสนใจของผู้ดู ไม่ควรใช้อัตราส่วนที่เท่ากันเพราะจะทำให้ไม่มีสีใดเด่น ไม่น่าสนใจ
สีตรงข้ามจะทำให้ความรู้สึกที่ตัดกันรุนแรง สร้างความเด่น และเร้าใจได้มากแต่หากใช้ไม่ถูกหลัก หรือ ไม่เหมาะสม หรือใช้จำนวนสีมากสีจนเกินไป ก็จะทำให้ความรุ้สึกพร่ามัว ลายตา ขัดแย้ง ควรใช้สีตรงข้าม ในอัตราส่วน 80% ต่อ20% หรือหากมีพื้นที่เท่ากันที่จำเป็นต้องใช้ ควรนำสีขาว หรือสีดำ เข้ามาเสริม เพื่อ ตัดเส้นให้แยกออก จาก กันหรืออีกวิธีหนึ่งคือการลดความสดของสีตรงข้ามให้หม่นลงไป
3.2 การใช้สีพื้นหลัง
ภาพ ลวดลาย สี
สีของตัวหนังสือและพื้นหลังแตกต่างกันเห็นได้ชัดเจน และสีพื้นหลังเป็นสีที่อ่อนทำให้อ่านแล้วสบายตา
ภาพพื้นหลังเป็นสิ่งที่ทำให้เว็บของเราดูดีขึ้น แต่เราต้องคำนึงถึงเรื่องต่อไปนี้ด้วย
3.2.1 การใส่ภาพพื้นหลังที่ใหญ่มาก จะทำให้เว็บของเราโหลดได้ช้าลง
3.2.2 การใส่ภาพพื้นหลังที่ไม่ดีจะทำให้อ่านข้อความได้ยาก
3.2.3 การใส่ภาพพื้นหลังอาจทำให้สับสนระหว่างภาพที่เราใช้สื่อความหมายกับภาพพื้นหลังได้
3.2.4 การใส่ภาพพื้นหลังทำให้ตัวอักษรอาจลดความเด่นชัดลงไป
3.3 โทนสีโดยรวม
โทนร้อน โทนเย็น โทรกลาง
เพิ่มเติม :

3.4 สีกับหมวดหมู่
หมวดข่าว บันเทิง
อยู่ลักษณะเนื้อหาของหมวดหมู่
เขียนโดย Thanapa-MMD
วันเสาร์ที่ 25 กันยายน พ.ศ. 2553
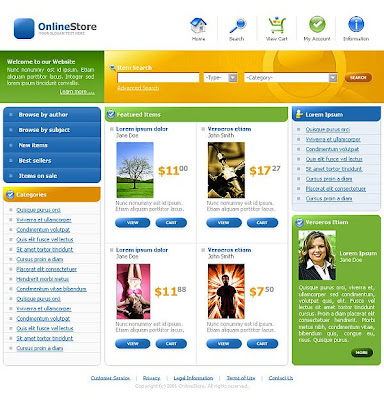
ลักษณะโครงสร้างหน้าเว็บ
หน้าเว็บไซด์แนวตั้ง
ขนาด 1024 X 768
การจัดวางตำแหน่ง
ส่วนหัว
Logo : อยู่ซ้ายบนสุด
Banner : อยู่ด้านบนตรงกลาง
Menu : อยู่ตรงกลางใต้ Logo & Banner เป็นแบบ Roll-Over ด้วยรูปภาพ Hyper Link
ส่วนเนื้อหา
พาดหัว : เป็นกล่อง Highlight อยู่ตรงกลาง
เมนู : อยู่ด้านซ้าย เป็นแบบ Roll-Over ด้วย Hyper Text
ส่วนท้าย
เมนู : อยู่ด้านล่างสุดเต็มหน้า เป็นแบบ Roll-Over ด้วย Hyper Text
Copyright : อยู่ด้านล่างเต็มหน้า
ที่อยู่ : อยู่ด้านล่างเต็มหน้า
หน้าเว็บไซด์แนวนอน
http://www.thehorizontalway.com/
ขนาด 800 X 600
หน้าเว็บไซด์แบบพอดีหน้าจอ
ขนาด 1024 X 768
วันเสาร์ที่ 18 กันยายน พ.ศ. 2553
วันศุกร์ที่ 17 กันยายน พ.ศ. 2553
การใช้สีแบบ Split-complementary
การใช้สีแบบ Complementary
ระบบสี RGB
ระบบสี CMYK
ระบบสี CMYK เป็นระบบสีของ......... สาร (วัตถุ).....หรือที่เรียกว่า............ "รงควัตถุ"
การผสมสี
การผสมสีแบบนี้เรียกว่า การผสมสีแบบลบ (Subtractive Color Mixing)
ระบบสี CMYK มีแม่สีพื้นฐาน 3 สี
- สีฟ้าไซแอน (Cyan)
- สีแดงมาเจนต้า(Magenta)
- สีเหลือง(Yellow)
เมื่อนำแม่สีมาผสมกันเป็นคู่ๆ จะได้สี 3 สี คือ
- สีแดง (Red).....................(สีแดงมาเจนต้า ผสมกับ สีเหลือง ).............M + Y = R
- สีเขียว (Green).................(สีฟ้าไซแอน ผสมกับ สีเหลือง )...............C + Y = G
- สีน้ำเงิน (Blue)..................(สีฟ้าไซแอน ผสมกับ สีแดงมาเจนต้า).......C + M = B
การใช้ประโยชน์ทางการออกแบบ
สีฟ้าไซแอน (Cyan) สีแดงมาเจนต้า (Magenta) และสีเหลือง (Yellow) นี้นำมาใช้ในระบบการพิมพ์
และมีการเพิ่มเติม สีดำเข้าไป เพื่อให้มีน้ำหนักเข้มขึ้นอีก เมื่อรวมสีดำ (Black) เข้าไป จึงมีสี่สี
โดยทั่วไปจึงเรียกระบบการพิมพ์นี้ว่าระบบการพิมพ์สี่สี (CMYK)
แหล่งที่มา http://netra.lpru.ac.th/~weta/unit1/index.html
วันเสาร์ที่ 11 กันยายน พ.ศ. 2553
ตัวอย่าง font แบบต่าง ๆ















Novelty